Projektujemy menu dla grupy Vkontakte: wybieramy obrazy dla awatarów i czapek, tworzymy wysokiej jakości zdjęcia w grupie, projektujemy widżety dla grupy biznesowej Vkontakte
W tym materiale powiemy Ci jak pięknie zaprojektować grupę Vkontakte.
- Obraz jest ważnym narzędziem wizualizacji dla projektowanie grup Vkontakte
- Projektowanie czapki dla publiczności Vkontakte
- Na jaki awatar zwrócić uwagę projektując grupę Vkontakte?
- Widgety: projekt grupy biznesowej Vkontakte
- Tworzenie szablonów postów
- Redaktor artykuły
- Oznaczenia Wiki
- Edytory i społeczności wiki
- Tworzenie menu do nawigacji
- Sprawdzenie wyniku
- Wideo: Wykonanie stylowego projektu grupy Vkontakte
Percepcja wzrokowa jest jednym z najważniejszych czynników w kształtowaniu pierwotnej opinii danej osoby o czymś. Pamiętaj: "Spotkasz się ze swoimi ubraniami..."? Bardzo ważne jest, aby pamiętać o tej zasadzie, gdy zaczynasz projektować swoją stronę biznesową w sieci społecznościowej VKontakte.
Podczas pierwszego spojrzenia na Twoją stronę społeczności, użytkownicy ocenią piękno i wygodę, a także funkcjonalność i profesjonalizm w projektowaniu. Dlatego nie powinieneś oszczędzać na usługach specjalistów, jeśli oczywiście nie jesteś guru projektowania stron internetowych.
Przygotowaliśmy dla Ciebie kilka wskazówek, które pomogą uczynić Twoją grupę VKontakte atrakcyjną dla potencjalnych członków i klientów.
Obraz jest ważnym narzędziem wizualizacyjnym do projektowania grup Vkontakte
„Lepiej raz zobaczyć niż sto razy usłyszeć” to kolejna rzecz mówiąc, że nie straciło na znaczeniu we współczesnym świecie. Obrazy, które są jednym z głównych narzędzi wizualizacyjnych, zajmują należne im miejsce w profilu internautów, dlatego trzeba umieć się nimi właściwie posługiwać, wydobywając maksimum korzyści.
Jakość zdjęć również odgrywa ważną rolę, a VKontakte ma zwyczaj kompresowania ich podczas przesyłania. Okazuje się, że można z tym walczyć, i to z całkiem przyzwoitym wynikiem. W przypadku tego obrazu konieczne jest wykonanie dwa razy więcej, a tło dla podłoża tekstowego powinno być jak najjaśniejsze (najlepiej białe) z ciemnymi literami.
Skąd wziąć dobry, jakościowy weekend? Najłatwiejszym wyjściem jest przeszukanie Internetu, możesz znaleźć darmowe, możesz je kupić za pieniądze) lub stworzyć je samodzielnie, wtedy mają gwarancję, że są chronione prawem autorskim i oryginalne.
Deweloperzy VKontakte ustawili optymalne limity rozmiaru obrazów, które można przesyłać na strony w grupach. Po zmianie ogólnego projektu sieci społecznościowej pojawiły się nowe wymagania dotyczące zdjęć, o których szczegółowo opowiemy.

-
<> Avatar : minimum – 200 x 200 pikseli, w przeciwnym razie system wygeneruje błąd. Deklarowane maksimum to 200 x 500 pikseli. (chociaż jeśli rozmiar jest większy, najważniejsze jest to, że stosunek wynosi 2 do 5).
- Okładka : jest inna dla wersji pełnej i mobilnej, dlatego należy wziąć ten punkt pod uwagę przy wyborze i sprawdzić, jak będzie wyglądać oglądana na telefon. Tak więc albo 1590 x 400 pikseli, albo wersja skrócona - 1196 x 400 pikseli.
- Zdjęcia do załącznika : teraz kanał wiadomości VKontakte ma stałą szerokość, więc teraz twój zdjęcia nie zostaną zdeformowane z powodu mocowania. Postaraj się, aby obraz był kwadratowy (bardzo dobry dla wersji mobilnej) lub prostokątny w poziomie i co najmniej 510px szerokości.
- Ilustracje do strony z linkami : dołączane są do napisów w momencie dodania do nich linku. Minimum to 537 x 240 pikseli. (ale więcej jest dozwolone, jeśli zachowane są proporcje). Te zdjęcia są domyślnie pobierane z Open Graph lub z metatagu Title, ale użytkownik ma możliwość zmiany ich według własnych upodobań (wybierz inne zdjęcie z publikacji do ogłoszenia lub umieść własne).
- Ilustracje do tekstu : 510 x 286 pikseli. Bezpłatna wskazówka: spraw, aby zdjęcia w edytorze były ciemniejsze i nie kolorowe, aby nie zgubiły się na tle liter.
- Wizualizacja historii : przypominamy, że publikowanie opowiadań we własnym imieniu (za pomocą oficjalnego serwisu) może być promowane tylko przez grupy, które otrzymują specjalne pozwolenie od twórców sieci społecznościowych. Ilustrowane są zdjęciami (x 1080 x 1920 pikseli) i filmami (720 x 1280 pikseli) - w formacie pionowym. Ponadto wideo musi spełniać szereg kryteriów: długość – nie więcej niż 15 sekund, rozmiar – nie więcej niż 5 megabajtów, kodek – h.264, lektor – AAS.
- Okładka albumu : dla wersji pełnej - 1200 x 800 pikseli, dla wersji okrojonej - 200 sztuk mniej.
- Wideo : optymalny rozmiar to 1280 x 720 pikseli.
- Strona Wiki : Duże obrazy zostaną skompresowane do szerokości 400px po opublikowaniu, więc kliknij je myszą i ustaw na 607x342px. z zachowaniem proporcji - wtedy zajmie całą szerokość strony wiki.
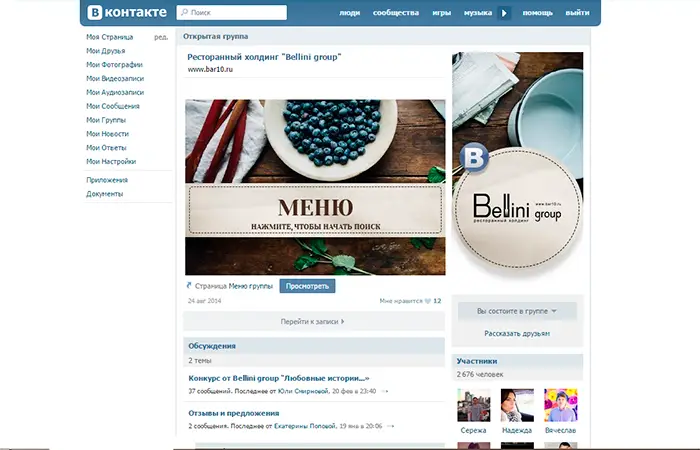
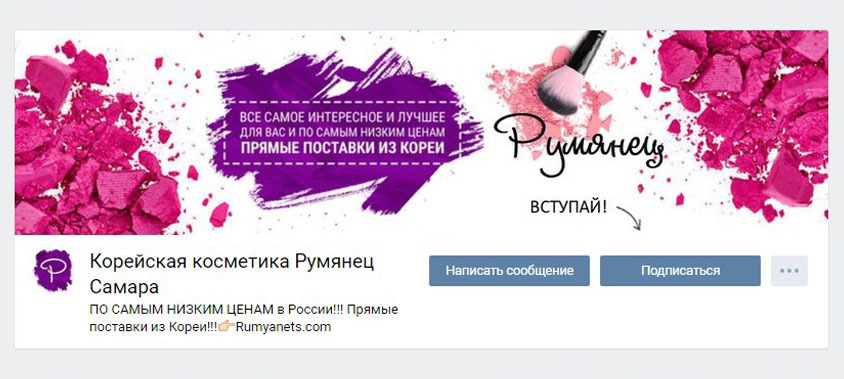
Projektowanie czapki dla publiczności Vkontakte
Czapka jest najważniejszym miejscem w Twojej grupie, ponieważ jest pierwszym, który widzą zwiedzający. Tutaj publikowane są najważniejsze informacje: aktualności, menu nawigacyjne, ogłoszenia i tak dalej.
- Pokrywa. Powinna być bardzo piękna i przyciągać wzrok (1590 x 400 pikseli) - łatwo ją pobrać z menu ustawień społeczności. Możesz być całkowicie kreatywny na okładce: publikuj promocje i najbardziej „gorące” oferty, zaskakuj odwiedzających hasłem lub hasłem, przedstaw nazwę grupy. Możliwe jest również, wręcz przeciwnie, nie przeciążanie okładki informacjami, pozostawiając jedynie krótkie ogólne informacje o społeczeństwie i link do szybkiego przejścia na stronę.

- Rozważ użycie dynamicznej okładki, które mogą wyświetlać najbardziej wartościowe zmiany lub wydarzenia dla Ciebie lub Twoich subskrybentów.
- Hashtagi - czasami są też dodawane do opisu społeczności na okładce, aby zwiększyć trafność odbiorców i podnieść ją do wyższych rang wyszukiwania.

- Tutaj możesz powiesić i przypiąć wiki - post lub artykuł przygotowany w redakcji, ze zdjęciem poborowych na ogłoszeniu - w nich możesz podać szczegółowe informacje o swojej grupie.
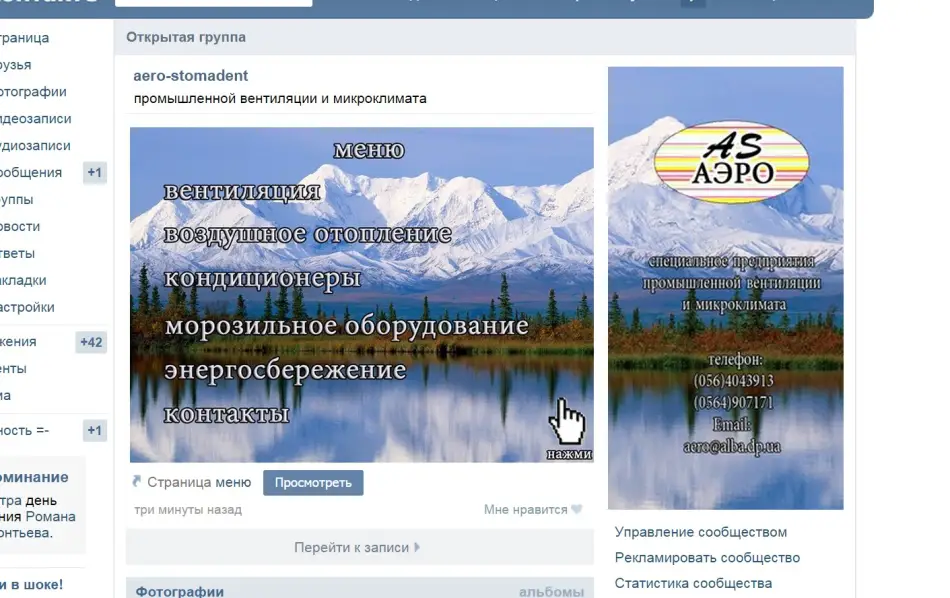
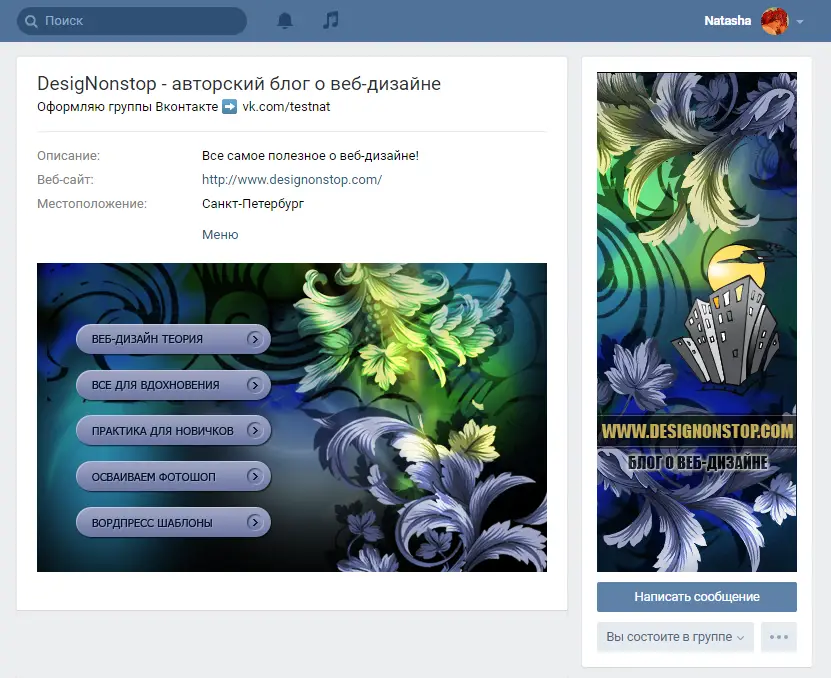
Menu. Tutaj możesz również wybrać spośród różnych opcji tę, która zrobi wrażenie na Tobie i Twoich subskrybentach:
- Opcja otwarta - w pełni widoczna w nagłówku strony.
- Zamknięte - Wyświetla wartość Menu lub Nawigacji i można uzyskać do nich dostęp otwierając pozycję wiki;
- Merged – awatar i zapowiedź menu są połączone w jedną tablicę;
- Ukryty - można go wydać tylko dla publiczności (rozdziały można przeczytać dopiero po przejściu do linku).

- Wideoklip włączony maszyna. Możesz dołączyć plik wideo do nagłówka grupy, który będzie automatycznie odtwarzany po wejściu na stronę. Bardzo atrakcyjny manewr dla nowych gości.
Aby skorzystać z tej możliwości, musisz wybrać klip wideo, przesłać go tylko przez VKontakte bez używania zagranicznych odtwarzaczy, dołączyć go do wiadomości i dołączyć do czapki.
- Mega popularny post. Najpopularniejsza publikacja może słusznie zająć zaszczytne miejsce w kapeluszu grupy, ponieważ duża liczba polubień, wyświetleń i repostów jest gwarancją zwiększenia liczby Twoich subskrybentów.
- Ogłoszenia, prezentacje, promocje, loterie. To w kapeluszu możesz mieszać ogłoszenia, ogłaszać różne wydarzenia lub albumy dla swoich subskrybentów - tutaj będą oni widziani przez maksymalną liczbę użytkowników.
- Recenzje subskrybentów, sprawy. Informacja zwrotna jest tym bardziej skuteczna – co może być lepsze dla potwierdzenia reputacji i dalszej promocji grupy? Przenieś te chwile do kapelusza, a reakcja nie zmusi się do czekania.
- Reklama programu. Jeśli jesteś już tak popularną społecznością, że masz aplikację mobilną, to jest to dobry powód, aby poinformować o tym swoich subskrybentów i nowych odwiedzających.
- Zasady. Nie jest źle umieszczać informacje o zasadach społeczności w jego kapeluszu - to również zwiększy twoją ocenę (ponieważ dyscyplina zawsze była jedną z pozytywnych cech) i uprości proces ich znajdowania dla tych, którzy chcą dołączyć do grupy.
- Odniesienie. W czapce możesz umieszczać linki do innych społeczności (na przykład twoich partnerów) lub sieci społecznościowych - to zależy od Ciebie.
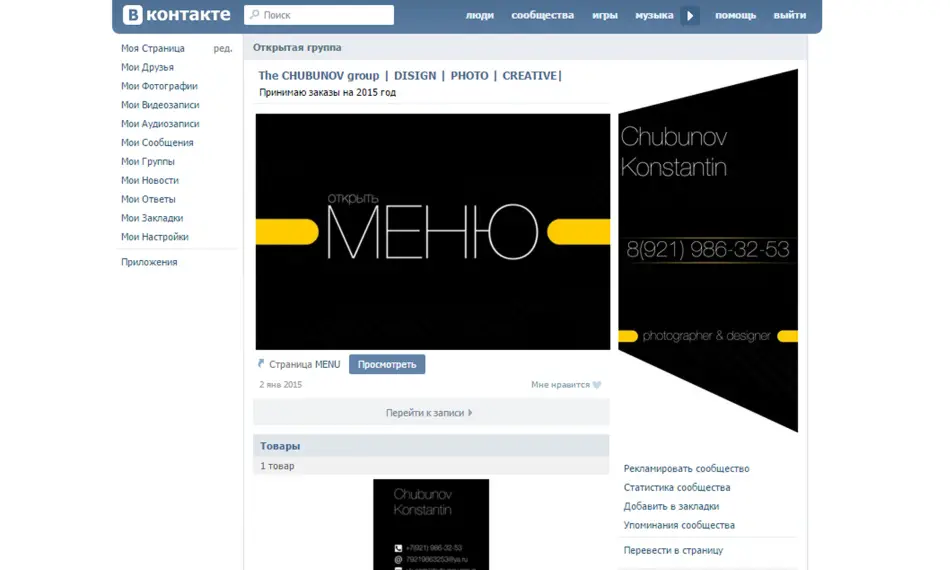
Na jaki awatar zwrócić uwagę projektując grupę Vkontakte?
- Miniaturka awatara. Czcionka tekstu powinna być na tyle duża, aby można ją było przeczytać, ale nie powinna przekraczać jej granic. Wizerunek na awatara powinien być wyraźny i rozpoznawalny, na tyle oryginalny i jasny, aby wyróżniał się na tle ogólnym, a także stylowy i przemyślany w każdym szczególe.
- W niewielkiej przestrzeni miniatury możesz umieścić ważne informacje, na przykład: ogłoszenie czegoś (usługi, wydarzenia, towary), preferencje publiczne, kontakty do komunikacji, korzystne momenty współpracy (lepsze ceny, warunki dostawy, fachowa pomoc itp.), wszelkiego rodzaju konkursy, wakaty. Jednym słowem bardzo dobra platforma dla kreatywności.
- Gdy okładka nie jest wyświetlana publicznie, użytkownicy zobaczą pełną wersję awatara. Jeśli tak jest w Twoim przypadku, awatar powinien być wysokiej jakości.
- Aby czapka społeczności wyglądała stylowo i atrakcyjnie, musisz utworzyć awatar w tym samym kluczu (schemat kolorów, czcionka, styl projektu) z menu.

Uwaga: awatar i jego miniatura mogą być takie same, lub i to zależy od Ciebie. Najważniejsze, aby nie przeciążać jej niepotrzebnymi informacjami, niech jej przestrzeń będzie „przewiewna”.
- Informacje o awatarach. Mogą to być dowolne pozycje, które są najważniejsze dla Ciebie i Twoich odwiedzających: domena strony, kontakty i godziny pracy, drobne reklamy produktów, promocje i rabaty, powiadomienia o dostępności aplikacji mobilnej, linki do innych portali społecznościowych, lista Twoich nagrody i osiągnięcia i tak dalej.
- Połączony awatar i menu tworzy się przy użyciu dowolnego edytora graficznego w ramach jego możliwości.
Jeśli nie wiesz, jak korzystać ze standardowego Photoshopa, dostępne są specjalne usługi z gotowymi opcjami, na przykład Fotor.com, Canva.com i tym podobne. Są absolutnie łatwe w obsłudze.
Widgety: projekt grupy biznesowej Vkontakte
Projektując grupę biznesową nie zapomnij skorzystać z widżetów, dzięki którym możesz przekazuj informacje zwrotne: dziel się recenzjami uczestników, składaj zgłoszenia, subskrybuj biuletyn, przyjmuj prezenty, bierz udział w konkursach i loteriach i tak dalej.
Tworzenie szablonów postów
Jeśli chcesz, aby posty na stronie wyglądały stylowo i były rozpoznawalne, możesz je rozwijać (sam lub z pomocą projektanta) specjalne szablony ogłoszeń, w których wystarczy zmienić kolor zdjęcia i uzupełnić nowy tekst.
W tym celu możesz:
- bawić się podświetleniem obrazu ułatwiającym percepcję tekstu
- utwórz obszar kontrastu i napisz na nim
- zaznacz kolorem linie tekstu
- podziel obraz na dwie połowy; zmętnienie zdjęcia
- najpierw wybierz zdjęcie z miejscem na napisy
- dodaj czcionki efektów specjalnych (cienie, pociągnięcia, poświaty itp.)
Czasami do szablonu dodawane jest logo - marka, jeśli Twoja grupa już ją posiada.
Edytor artykułów
W VKontakte znajduje się edytor tekstu dla układu - wejście do niego jest oznaczone wielką literą „T” w w prawym górnym rogu ekranu. Z jego usług może korzystać nawet początkujący użytkownik.

Oznaczenia Wiki
Oznaczenia Wiki to przewodnik po języku html, jest alternatywą dla zwykłego tekstu. Jest skuteczny przy tworzeniu dużych materiałów z różnymi zaznaczeniami tekstu, dodawaniem grafiki, efektów audio i wideo oraz jasnym menu nawigacyjnym.

Do pracy polecam opanowanie usługi „Kod źródłowy strony”, która umożliwia przeglądanie kodu stron wiki (wejdź do usługi, wstaw link do żądanego typu grupy i wyświetl, znajdź żądaną stronę w rejestrze i kliknij frazę „Wyświetl kod”).
Edytor i społeczności wiki
VKontakte ma edytor do przetwarzania stron wiki, a także specjalne grupy „VKontakte Wiki Markup” i „Wiki Doktorku".
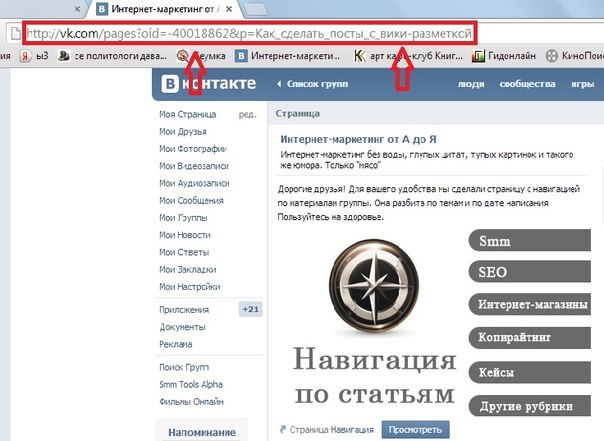
Aby utworzyć taką stronę należy w pasku adresu wstawić następujący zestaw znaków: http://vk.com/pages?oid=-XXX&p=Оглавление_странички, gdzie XXX - jest to identyfikator Twojej strony (znajdziesz go albo w "Rekordach społeczności" - numery przed "?", albo korzystając z usługi "Znajdź ID"), a "Page_Heading" to tytuł materiału z podkreśleniami w miejscach spacji.

- Możesz samodzielnie skonfigurować możliwość edycji materiałów (możesz znaleźć ustawienia tego w lewym dolnym rogu edytora). Musisz bardzo uważać, aby umożliwić osobom trzecim edytowanie treści.
- Aby przejść do trybu kodu podczas pracy z edytorem wizualnym i odwrotnie, wystarczy kliknąć ikonę z dwoma poziomymi trójkątnymi nawiasami w prawym górnym rogu edytora.
- Sam edytor jest prosty w obsłudze - analogicznie do Worda, tylko nie możesz bawić się w nim rozmiarem czcionki, ale robisz tagowanie (H1, H2, H3), zaznaczanie kursywą lub pogrubieniem. W przypadku poważniejszego formatowania tekstu musisz to zrobić ręcznie w trybie kodu.
- Aby wstawić link do materiału w znacznikach wiki, musisz napisać formułę: [link do materiału|tekst linku].
- Przesyłanie obrazów jest zalecane w trybie kodowanym, aby uniknąć automatycznego wyrównania i kompresji. A przed przesłaniem pliku wideo musisz najpierw zapisać go w swoich nagraniach wideo.
Aby zawiesić link do obrazka, w trybie kodowania należy umieścić po drugiej ikonie | link do żądanego pliku, wyrównaj i wpisz rozmiar.
Tworzymy menu do nawigacji
Jeśli nie planujesz tworzyć rozbudowanego menu, wystarczy po prostu wyświetlić wszystkie pozycje nawigacji w edytorze.
- Niezbędna będzie praca z czymś takim jak Photoshop, w którym należy stworzyć obrazek, otworzyć go na części, wsypać kawałki do posta wiki z dodatkiem spinki do mankietów.
- Możesz przypiąć utworzone menu do nagłówka strony, tworząc je w języku wiki.
- Menu mogą być bardzo różnorodne: proste (1, 2 lub kilka kolumn), w układzie tabelarycznym (tworzenie tabeli w języku wiki), adaptacyjne.

Aby dobrze wyglądały na ekranie komputera osobistego i w gadżecie mobilnym zalecamy użycie układu tabelarycznego z wyraźną szerokością komórki i wycięcie menu na te same kształty geometryczne (3 kolumny - maksymalna szerokość - 190 pikseli, 4 kolumny - 150, 5 - 110).
Sprawdzanie wyniku
Podczas tworzenia w znacznikach wiki pożądane jest kontrolowanie wyniku widocznego dla użytkowników z różnych urządzeń. Istnieją specjalne programy, które upraszczają to zadanie.
W przeglądarce Google Chrome wystarczy wejść na stronę wiki i wpisać "m." na adres, a następnie kliknij prawym przyciskiem myszy i wybierz „Wyświetl kod”, a następnie - na stylizowanym rysunku gadżetu mobilnego. Należy wybrać żądane urządzenie i odświeżyć stronę, aby wszystko wyświetlało się poprawnie.
Możesz także zainstalować wtyczkę Resolution Test w Google Chrome, przejść do mobilnej wersji VKontakte i wybrać żądany rozmiar.
















